
Netscape Composer es un editor de código HTML provisto en el paquete Netscape Communicator. Este paquete incluye el navegante de Internet (Netscape Navigator), el editor de HTML (Netscape Composer), y un cliente de e-mail con una libreta de direcciones (Netscape Messenger).
Composer presenta un comportamiento muy similar al de cualquier editor de textos. Hay dos maneras de ponerlo a funcionar:

Una vez que Composer está activo, podemos identificar inmediatamente muchos elementos que corresponden a los normales en un editor de textos.

(Tiempo para dudas y explicación de los elementos.)
Hagamos una página básica, tratemos de reproducir la siguiente página: ejemplo2
Si solamente utilizáramos Composer como un editor de textos normal sería de muy poca utilidad. Podemos expandir las posibilidades incluyendo eslabones, imágenes y tablas. Veamos el ejemplo 3
Hagamos una pequeña página que sólo contenga un eslabón a la página que elaboramos ayer. Para esto utilizaremos el botón etiquetado ENLACE o LINK.
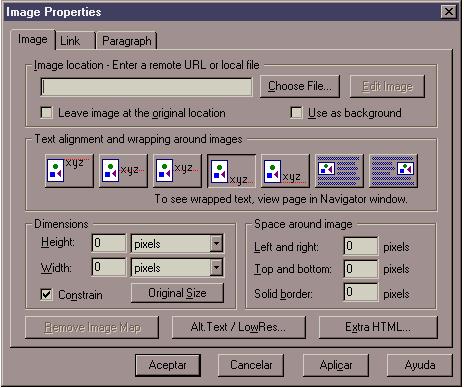
Para añadir una imagen, basta utilizar el menú "Image" de Composer y luego especificar la imagen que queremos en el campo correspondiente ("Image Location").

Probablemente el(la) lector(a) está pensando: "Muy bien, ya entendí, ahora ¿de dónde saco las imágenes?" Existen bastantes depósitos de imágenes en Internet, los cuales proveen imágenes del dominio público gratuitamente, pero lo más interesante no es utilizar las imágenes producidas por otras personas, sino hacer las propias. Para esto tenemos Paint, ChemDraw o ChemWindows. Los más afortunados tienen CorelDraw. Entonces sólo es cuestión de hacer nuestro dibujo y guardarlo para insertarlo en nuestra página. . .
Lamentablemente, no es tan fácil. Hay que hacer notar que Netscape solamente puede exhibir imágenes en formatos GIF (Graphic Interchange Format) y JPEG (Joint Photographers Experts Group). GIF es el indicado para dibujos de líneas (como los que hacemos en Paint o ChemDraw) los cuales poseen pocos colores o son en blanco y negro (monocromático, ojo, tener una escala de grises no es monocromático). JPEG es especial para calidad fotográfica, tal como fotos digitales o escaneadas, fotos fijas de escenas de video o dibujos elaborados con programas trazadores de rayos ("ray-tracers", éstos son programas que simulan efectos de luz y sombra, así como texturas) el más conocido de los trazadores de rayos es POV-RAY y para estructuras químicas Rasmol.
Por otro lado, podemos hacer dibujos en Paint, pero Paint los
guarda en formato BMP. ¿Que tal si usamos ChemDraw o
ChemWindows? entonces podemos obtenerlas en formato WMF (al copiar
las imágenes al Clipboard). Muchas imágenes del
clipart de Word y Excel están en formato WMF o tal vez en PCX.
Solamente CorelDraw tiene la capacidad de producir
imágenes en formatos GIF y JPEG (además de muchos otros).
Así que hay que encontrar un traductor de formatos.
Dicho traductor de formatos es fácil de conseguir:
ALCHEMY MINDWORKS
es una empresa canadiense que produce Graphic Workshop y
GIF Constructor Set. Graphic Workshop es un paquete de
procesamiento de imágenes: traducir imágenes de un
formato a otro, permite cambiar tamaño y dimensiones,
añadir efectos especiales, reducir número de colores,
traducir a escala de grises, etc. GIF Constructor Set puede
fabricar GIFs animados, esto es, pequeñas secuencias de
imágenes en formato GIF como las siguientes:
![]()
![]()
El procesamiento de imágenes con Graphic Workshop o con GIF Constructor Set, está fuera del alcance de este curso. Baste saber que no hay mucho problema en traducir las imágenes (dado que ambos programas tienen interfases en Windows) a formatos GIF y JPEG. En este curso, si llegan a necesitar imágenes, el instructor les proporcionará las necesarias.
La elaboración de tablas automáticamente consituye una de las más grandes virtudes de Composer. Créanme que elaborar tablas de tamaño mediano (digamos 5 hileras x 6 columnas) escribiendo las etiquetas a mano puede ser casi tan penoso como una auditoría de Hacienda. El ejemplo3 muestra un tabla que contiene una lista, tal vez de una clase pequeña, donde a los estudiantes no les ha ido muy bien que digamos. Para crear una tabla, simplemente utilizamos el menú "Table", lo cual nos da el siguiente diálogo:

Supongamos que ya tenemos una idea clara de lo que queremos poner en Internet. ¿Cómo lo organizamos? Lo mejor es dividir el material en una serie de páginas de modo que cada una contenga poca información. Claro que pudiéramos escribir una sola página inmensa que contuviera todos los apuntes de un semestre, pero dicha página tardaría mucho tiempo para terminar de cargar en el Navegante. A este respecto, no hay diferencia entre escribir apuntes para imprimirlos y para ponerlos en Internet: hay que ofrecer un mínimo de organización en secciones. Sobre todo si utilizamos muchas gráficas o gráficas muy grandes, la división en páginas pequeñas ayuda mucho a acelerar el que un navegante cargue una página. También tiene la ventaja de hacer más fácil la puesta al día de los apuntes. Es más fácil actualizar una página pequeña y dejar las demás como están.